WP EasyCart allows you to control the menu structure of your online store using several methods. The latest method, as of version 1.2.15, is to use the built in WordPress menu system in combination with the EasyCart menu system to add EasyCart menu items, manufacturers, product groups, or individual products to the main navigation of your site. The other method is to use the provided widgets, which can be dragged and dropped to get a menu running without any fuss.
These menus can easily be restyled to match your theme using standard CSS or our colorizer.
Menu Option Method 1:
WordPress Built-in Menu Structure
The latest and easiest way to implement a menu system with the WP EasyCart is to use the built-in system provided by WordPress. In order to do this follow theses steps:
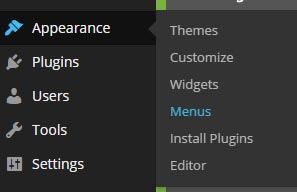
1. Go to “Appearance” -> “Menus” in WordPress

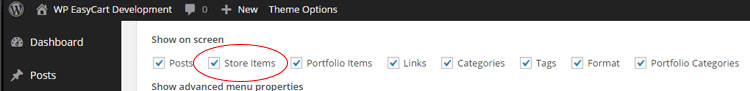
2. When the “Menus” page loads, go to the top right of the WordPress admin and select the drop down “Screen Options”

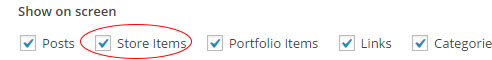
3. Now enabled the “Store Items” checkbox, this will allow you to add store items (menus, manufacturers, product groups, or products) to your menu system.

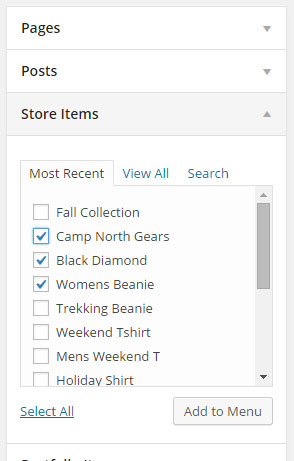
4. Lastly, open the “Store Items” accordian tab to begin adding to your menu. Just as with pages, posts, links, or categories with WordPress, you can add store items just the same.

Menu Option Method 2:
WordPress Widgets
The second method to show the store menus that you construct in the EasyCart administration console is to use the widgets provided by EasyCart. Simply go to ‘Appearance’ and then ‘Widgets’ to access them.
The vertical menu widget is a great choice to put into a sidebar of most blog themes!
Vertical Menu or Horizontal Menu
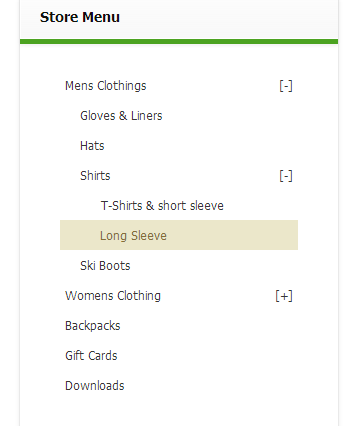
The vertical menu makes a great sidebar widget and can accommodate a lot of menu items. This menu will expand and contract based on if there are sub items under the menu. Users will see a plus icon and minus icon to open and close menu choices.
The horizontal menu makes for a popular layout across the top of websites. The drop down system can have up to 3 layers of menus. The first layer of menus should be made to fit across the page, so usually 7 or 8 menu items is maximum before it gets to wide.
Below is an example of using the vertical menu in a widget sidebar. Note menus only go 3 levels deep.