Shortcode Dictionary
If you wish to design and use our shortcode manually on any wordpress page or inside a page builder ‘shortcode’ module if they offer it, you can use this section to pick, choose, and design your parameters. This content is available through our classic editor ‘cart’ icon method as well for more visual building if you prefer. We offer many ways to choose your shortcode.
Main Store Shortcode 
[ec_store menuid=”1″ submenuid=’2′ subsubmenuid=’3′ manufacturerid=’4′ groupid=’5′ modelnumber=’XYZ’ language=’EN’]
This shortcode is the main store system and allows you to show a grid of products or a specific category of product. This is most commonly used shortcode and you can also place a single specific product on the page using the model number parameter.
- menuid – Level 1 menu items
- submenuid – Level 2 menu items
- subsubmenuid – Level 3 menu items
- manufacturerid – Manufacturer item
- groupid – Category item
- modelnumber – Product model number
- language – WPML use only, sets the store display to a specific language
- spacing – Column spacing in pixels. Default is 20, whole numbers only.
- cols_desktop – Large Desktop Columns, valid values are 1-8
- columns – Desktop Columns, valid values are 1-8
- cols_tablet – Tablet Columns, valid values are 1-8
- cols_mobile – Mobile Columns, valid values are 1-8
- cols_mobile_small – Mobile (small) Columns, valid values are 1-8
- productid – Comma separated list of Product IDs
- category – Comma separated list of Category IDs
- manufacturer – Comma separated list of Manufacturer IDs
- paging – True/False to show the paging feature
- per_page – Whole number that is the number of items to display per page.
- sorting – True/False to show the sort box on the store.
- sorting_default – This is the default sort method on page load and can be changed by the sorting box if enabled. Valid values are 0-7, as describe below:
- 0 = Default Sorting
- 1 = Price Low to High
- 2 = Price High to Low
- 3 = Title A-Z
- 4 = Title Z-A
- 5 = Newest First
- 6 = Best Rating First
- 7 = Most Viewed
- status – Values to show specific product statuses only. Valid values are:
- all = All Products
- featured = Featured (show on store main page) products only.
- on_sale = On Sale Products Only
- in_stock = Show products in stock only
- product_style – Valid values are 1, 2, 3, 4, 5, or 6 and relate to the WP EasyCart product design options.
- product_align – The alignment of elements in the product box, valid values are left, center, right.
- product_visible_options – comma separated list of items you want to show. You can add/remove title, category, price, rating, cart, quickview, desc. For example, “title,price,cart” will show the title, price, and add to cart button, but hide the categories, rating, quickview, and short description.
- product_rounded_corners – True or false to add rounded corners.
- product_rounded_corners_tl – If rounded corners are enabled, a whole number representing the border radius pixels for the top left corner. For example, 10 is a 10px border-radius.
- product_rounded_corners_tr – If rounded corners are enabled, a whole number representing the border radius pixels for the top right corner. For example, 10 is a 10px border-radius.
- product_rounded_corners_bl – If rounded corners are enabled, a whole number representing the border radius pixels for the bottom left corner. For example, 10 is a 10px border-radius.
- product_rounded_corners_br – If rounded corners are enabled, a whole number representing the border radius pixels for the bottom right corner. For example, 10 is a 10px border-radius.
- product_border – Valid values are true or false. This adds a border to each product.
These features only apply when sidebar is set to true.
- sidebar – 0 = Off or 1 = On ( to enable or disable the store sidebar)
- sidebar_position – The sidebar can be left, right, or slide out from the left or right. Valid values are left, right, slide-left, slide-right.
- sidebar_filter_clear – True/False to enable or disable the filter clear feature in the sidebar
- sidebar_include_categories – True/False to enable categories in the sidebar
- sidebar_include_categories_first – True/False to show categories before option filters
- sidebar_include_option_filters – True/False to enable option filters
- sidebar_categories – Comma separated list of Category IDs that will be shown in the sidebar
- sidebar_option_filters – Comma separated list of Option IDs that will be shown in the sidebar.
Categories Grid Shortcode
[ec_categories menuid=”1″ submenuid=’2′ subsubmenuid=’3′ manufacturerid=’4′ groupid=’5′ modelnumber=’XYZ’ language=’en’]
This will show a list of categories for products that are included or category ids included in the shortcode. Categories link into a list of products.
a. menuid – Level 1 menu items
b. submenuid – Level 2 menu items
c. subsubmenuid – Level 3 menu items
d. manufacturerid – Manufacturer item
e. groupid – Category item
f. modelnumber – Reference to product by model number
g. language – WPML use only, sets the store display to a specific language
Categories Grid Parent/Child Shortcode
[ec_category_view parentid=”0″ columns=”3″]
This shortcode is a good usage if you wish to show a category grid of all your categories and have a parent/child relationship where the categories can lead down to another level of subcategories and vice-versa.
a. parentid – parent id if this is a subcategory and leads upward
b. columns – number of columns to display in grid
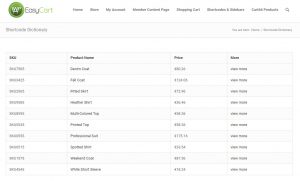
Store Table List Shortcode
[ec_store_table productid=”” menuid=”” submenuid=”” subsubmenuid=”” categoryid=”” labels=”SKU,Product Name,Price,More” columns=”model_number,title,price,details_link” view_details=”view more”]
This shortcode can display products in a tabular view along with csutomized columns and button view properties for very flexible configurations. Choose no specific items to be listed and all products will be shown.
a. productid – choose a specific product id to be listed
b. menuid, submenuid, subsubsmenuid – allows you to choose a specific menu of product to be listed
c. categoryid – choose a specific category of products to be listed
d. labels – customize the top labels of your table
e. columns – choose specific columns of data to be shown in table (using database ec_products). Also, details_link will display a product details link in a column, no header label needed.
f. view_details button – This is what wording you wish to use for your last ‘text link’ button.
 Shopping Cart/Checkout Shortcode
Shopping Cart/Checkout Shortcode
[ec_cart language=’EN’]
This is the core shopping cart page and should usually simply contain [ec_cart] on it and will display the entire shopping cart and checkout system.
a. language – WPML use only, sets the cart display to a specific language
Customer Account Shortcode
[ec_account language=’EN’ redirect=’https://yoursite.com/membership-page’]
This is the core customer account page and should usually contain just [ec_account] on it and will display login and customer account functions such as previous order history, billing/shipping address updates, password and email modifications.
a. language – WPML use only, sets the account display to a specific language
b. redirect – This is used on login if you wish to send a user to a custom page after login, good for membership content login pages.
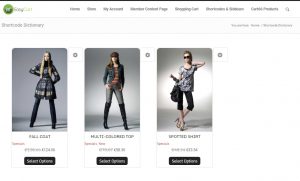
Single/Multiple Product Display Shortcode
[ec_product productids=”1,2,3,4…” cols_desktop=”4″ columns=”3″ cols_tablet=”3″ cols_mobile=”2″ cols_mobile_small=”1″ margin=’45px’ width=’175px’ minheight=’375px’ imagew=’150px’ imageh=’140px’ style=’1′]
The single/multiple product display shortcode lets you individually select a product or products and display it on a page. This is the same product display as our store grid system and not the product details, but rather an overview. Useful for sliders or other designs which require an intro to the product. This is a simplified version of the store shortcode, but without paging, sort box, and other small details.
- model_number – product reference by model number
- productid – product reference(s) by product ID (preferred) (multi-select with a comma separated list of IDs)
- category – category reference(s) by category ID (multi-select with a comma separated list of IDs)
- manufacturer – manufacturer reference(s) by manufacturer ID (multi-select with a comma separated list of IDs)
- orderby – The sort type. Valid values are: title, price, product_id, added_to_db_date, rand_views, or rating. Any other value will lead to the default sort order.
- order – The sort direction. Valid values are ASC or DESC.
- columns – sets the width of the product display
- cols_desktop – sets value of columns on desktops 1-5
- cols_tablet – sets value of columns on tablets 1-5
- cols_mobile – sets value of columns on mobile 1-5
- cols_mobile_small – sets value of columns on small mobile 1-5
- margin – spacing between products
- width – width of the display
- minheight – minheight of the product display
- imagew – sets the image width
- imageh – sets the image height
- style – we offer styles 1, 2, and 3, which you can try to see what they look like.
- layout_mode – Two mode types are available, slider or grid. Valid values are only ‘slider’ or ‘grid’
- product_border – Valid values are true or false. This adds a border to each product.
- per_page – If you add this it should be a whole number and will limit the results to that amount.
If layout_mode is ‘slider, applicable slider options:
- product_slider_nav_pos – Valid values are ” (empty string), ‘owl-nav-inside’, or ‘owl-nav-top’. Empty string is Outer, owl-nav-inside puts the navigation inside the slider, and owl-nav-top puts the navigation on top.
- product_slider_nav_type – Valid values are ” (empty string), ‘owl-full’, or ‘owl-nav-rounded’. These are three types of navigation for a slider.
- slider_nav – True or false to show navigation on desktop.
- slider_nav_show – True or false to show/hide navigation in general
- slider_nav_tablet – True or false to show navigation on table.
- slider_nav_mobile – True or false to show navigation on mobile.
- slider_dot – True or false to show dots on desktop.
- slider_dot_tablet – True or false to show dots on desktop.
- slider_dot_mobile – True or false to show dots on desktop.
- slider_loop – True or false to loop through slider or slide to ends.
- slider_auto_play – True or false to allow auto play of the slider.
- slider_auto_play_time – A whole integer representing the milliseconds to wait between auto play scroll. 1000 = 1 second.
- slider_center – True or false to start with the slider centered or at the first item.
- spacing – A whole integer representing the pixels between items, e.g. 20 is 20px.
Design Options for Product Display:
- product_style – Valid values are 1, 2, 3, 4, 5, or 6. These equate to the 6 styles for products in WP EasyCart.
- product_align – Alignment of elements within the product. Valid values are left, center, or right.
- product_visible_options – comma separated list of items you want to show. You can add/remove title, category, price, rating, cart, quickview, desc. For example, “title,price,cart” will show the title, price, and add to cart button, but hide the categories, rating, quickview, and short description.
- product_rounded_corners – True or false to add rounded corners.
- product_rounded_corners_tl – If rounded corners are enabled, a whole number representing the border radius pixels for the top left corner. For example, 10 is a 10px border-radius.
- product_rounded_corners_tr – If rounded corners are enabled, a whole number representing the border radius pixels for the top right corner. For example, 10 is a 10px border-radius.
- product_rounded_corners_bl – If rounded corners are enabled, a whole number representing the border radius pixels for the bottom left corner. For example, 10 is a 10px border-radius.
- product_rounded_corners_br – If rounded corners are enabled, a whole number representing the border radius pixels for the bottom right corner. For example, 10 is a 10px border-radius.
Add to Cart Product Button Shortcode
[ec_addtocart productid=’1′]
This shortcode allows you to design your own product displays and product pages and connect the system with just our add to cart button. It also will add any option sets you have attached to the product so you can do complex product options.
a. productid – references the product that should display an add to cart button (includes options if applicable).
Alternative URL Method:
You can also use your own buttons to ‘add to cart’ and place items into a shopping cart using URL variables.
Example: https://www.yourwebsite.com/cart/?ec_add_to_cart=SKU (Replace with url to your shopping cart AND the SKU with your actual product SKU).
Note: This is a great tool if you design your own product page, but URL method will only work if you do not have option sets.
Cart Contents Shortcode
[ec_cartdisplay]
This shortcode allows you to display only the cart contents either on a page or page builder section that you may wish customers to see. CSS can be used to design or target this to display however you like the contents.
Membership or Secured Content Shortcode
[ec_membership productid=’1,2,3′ userroles=’shopper,admin]member content here[/ec_membership]
a. productid – references products that must be purchased to see the membership content, ids seperated by a comma.
b. userroles – references custom user roles setup in the EasyCart accounts (edit account and add user roles as needed).
[ec_membership_alt productid=’1,2,3′ userroles=’shopper,admin] – non-member content here [/ec_membership_alt]
a. productid – references products that must be purchased to see the membership content, ids seperated by a comma.
b. userroles – references custom user roles setup in the EasyCart accounts (edit account and add user roles as needed).
This shortcode allows you to show member/non-member alternative content on a single page. We now prefer you use our secure membership system found on a WordPress page. Learn more on this newer method.
