WP EasyCart works great with Elementor and offers a few extra page-building tools below to help you get that look you are going for. Now you can add product grids, product sliders, search bars and design them all with the Elementor elements from WP EasyCart. Simply create a new page and look for the WP EasyCart section to utilize.
Using Elementor and WP EasyCart
This short guide discusses how to utilize Elementor and WP EasyCart to create product layouts within your WordPress system. WP EasyCart offers a full eCommerce solution with nice Elementor product designer elements to help enhance and integrate with.
Step 1: Check main page shortcode
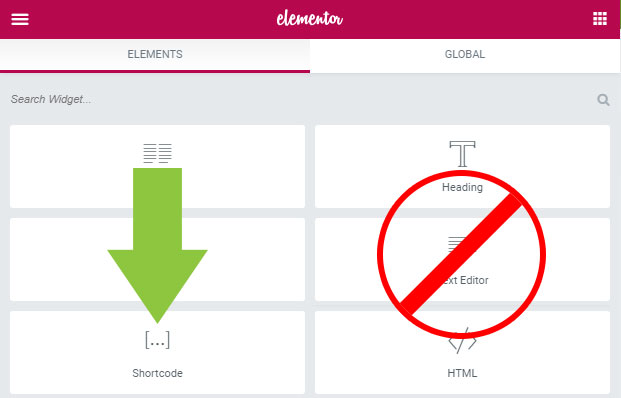
When using Elementor, you will be wrapping EasyCart into the Elementor modules and must use the ‘shortcode’ module rather than a text editor system. Text editor modules interpret code differently, and to eliminate possible errors, be sure to check your store page, cart page, and account page that easycart constructed and that they are using the proper ‘shortcode’ module.
Quick Check Items:
- Store page should have: [ec_store] in the shortcode module.
- Cart page should have: [ec_cart] in the shortcode module.
- Account page should have: [ec_account] in the shortcode module.

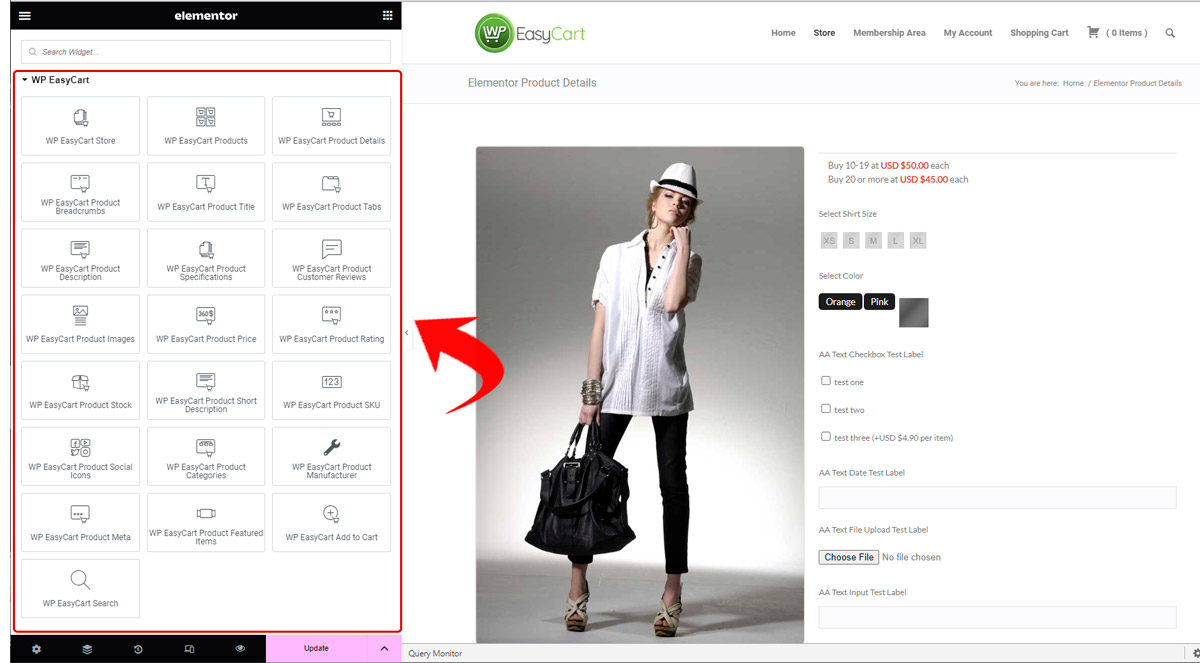
Step 2: Use our NEW EasyCart Elementor modules
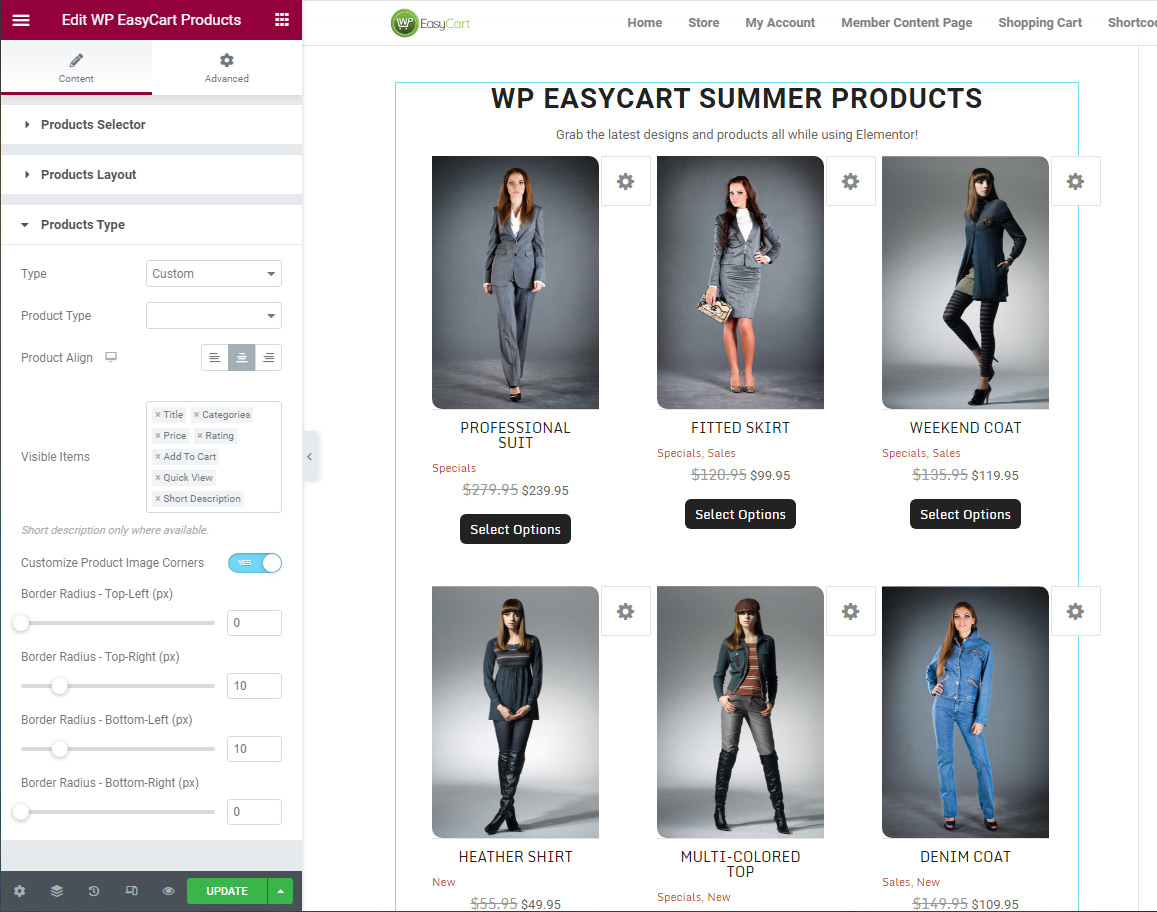
We offer many elementor page building modules that let you customize and build out a store exactly how you need. Everything from product grids customized to your needs or precise product detail panels and modules for constructing that unique look, we have you covered.

Once you add the element, you have access to the sidebar tools and design features. Create sliders or product grids, change columns, and image designs all from inside elementor. Even build out full product templates using our elementor template building processes. Be sure to read our full documentation here on doing so.
Elementor lets you change many basic features.
- Add titles & descriptions to your display
- Select specific products, categories or brands to add to the display
- Adjust product count and sort orders of your products
- Use Grid or Slider layout modes to enhance visually
- Customize column counts, product image corners, borders and more.
- Choose from 6 different product display types created by EasyCart.
- Align text and elements in your display as well as visible items such as titles, prices, descriptions and more