Step #1 – Build a Template in Elementor for Categories
To get started, you should have WP EasyCart installed as well as Elementor page builder. You can construct a template that will be reused design wise throughout your entire easycart store system. IF no template is applied, then EasyCart simply uses our default product styling.
Beginning Note: You must go to WP EasyCart -> Settings -> Design and turn ‘Enable Custom Post Template‘ to ON.
You may attach a template to all categories or specific categories. We’ll teach you how!
Start by clicking the Templates -> Theme Builder menu on your WordPress menu.

Step #2 – Select a Single Post Style Template
Because we are working with categories, every single category you add to your WP EasyCart becomes a custom post within your system with it’s own unique URL and post. So we will select to create a Single Post template either from the side menu or main screen selection here.
Note: You may get a popup here asking to pick from some predefined templates, go ahead and close the next window if needed!

Step #3 (basic) – Create Your Design Template
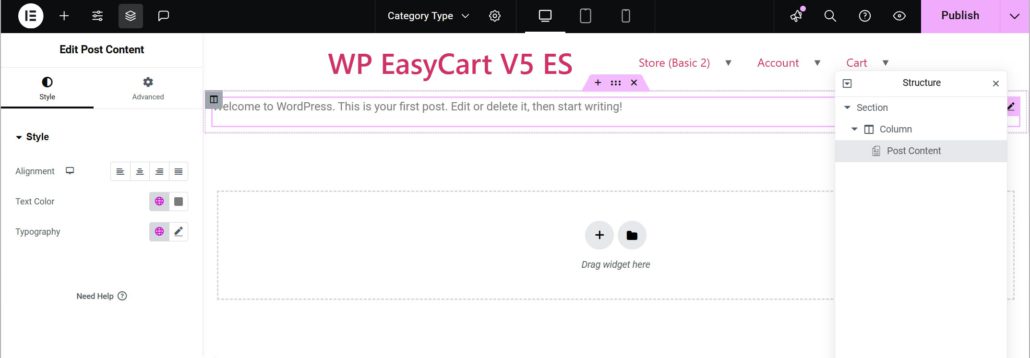
This part of the process is somewhat limited. You should design around the category display, but if you are building at template for all categories at once, you must use the ‘Post Content’ element to display the category itself. You will assign this template in step 4.

Step #3 (Alternate) – Create Your Design Template
An alternate approach is to build a template for each category. This would allow you to add header content, footer content, and more. This is done by building your content for a category, then slide out the WP EasyCart Products element and select the category. You will assign the template in step 4. The screenshot below shows an example of building a custom category page. Build your hero content, then add WP EasyCart Products below. In the settings, select your category (in this case we also added extra products). You can completely customize the display using this technique.

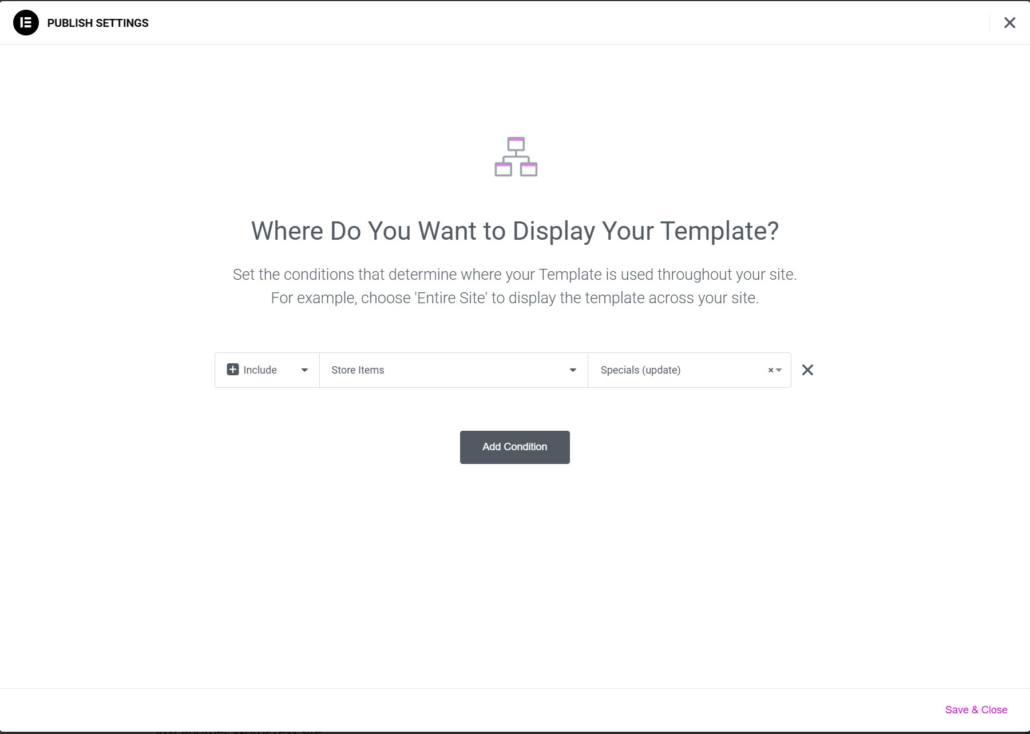
Step #4 (basic) – Assign Your Design Template

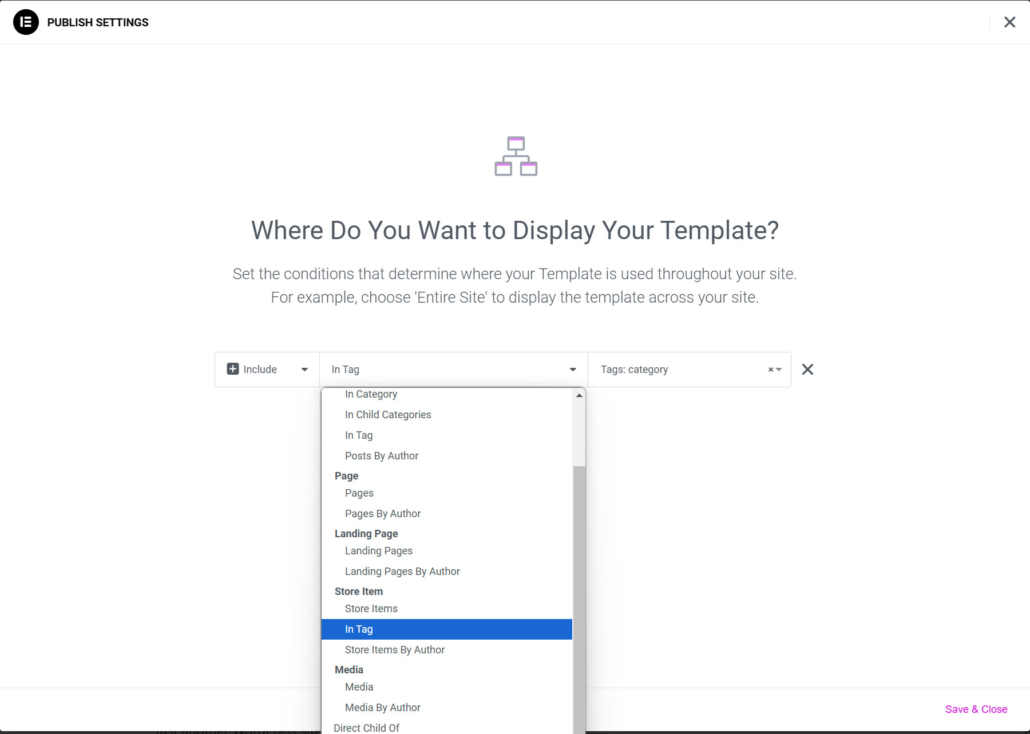
Step #4 (Alternate) – Assign Your Design Template
In this step, you should ‘Include -> Store Items -> {Choose your category}

That’s it! Although the alternate version gives you more options, it is time consuming if you have lots of categories. We always recommend to build one category this way, then save your design as a template. This allows you to quickly build a second, third, … template using the same design. The basic approach may work for you as well, but limits your design options.
