WordPress 5.0+ began using the newest editor ‘Gutenberg’ to create a page builder directly on your WordPress pages, replacing the older classic editor. While this new editor has been found hard to use and needs a bit more refinement, WP EasyCart does offer ‘blocks’ that can make creating content with your shopping system easier.
Using Gutenberg Blocks in WordPress
Gutenberg blocks are easy to design with and WP EasyCart offers several block methods and tools to create your visual layout. This video discusses how to use Gutenberg blocks in general to create custom product page, add to cart buttons, and more.
USING EASYCART BLOCKS IN GUTENBERG
The process of creating and using the new page builder tools in Gutenberg is based on ‘blocks’. These blocks are similar to how many theme companies already have advanced page builders. They allow you to add column layouts, quickly add headings, paragraphs, images, video in modular blocks, then rearrange them however you like.
Step 1 – Create new page, add title
Simply start by adding a new page to WordPress. We will click on the title and add a simple page title. This is used as a page title, and does not display as an actual heading.

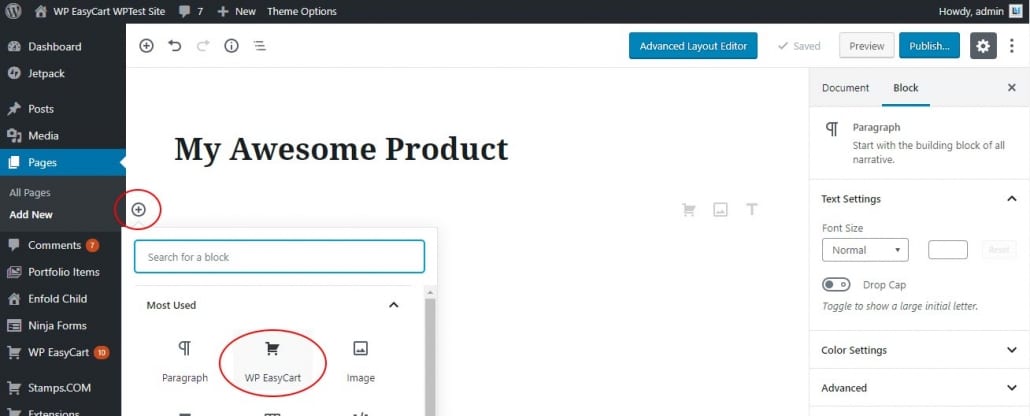
Step 2 – Create a new block, choose to use WP EasyCart
Here is where you can add WP EasyCart content. You can look through the various blocks and see you can add layout elements, such as columns or you can add content blocks such as paragraphs, headings, images, or WP EasyCart content.

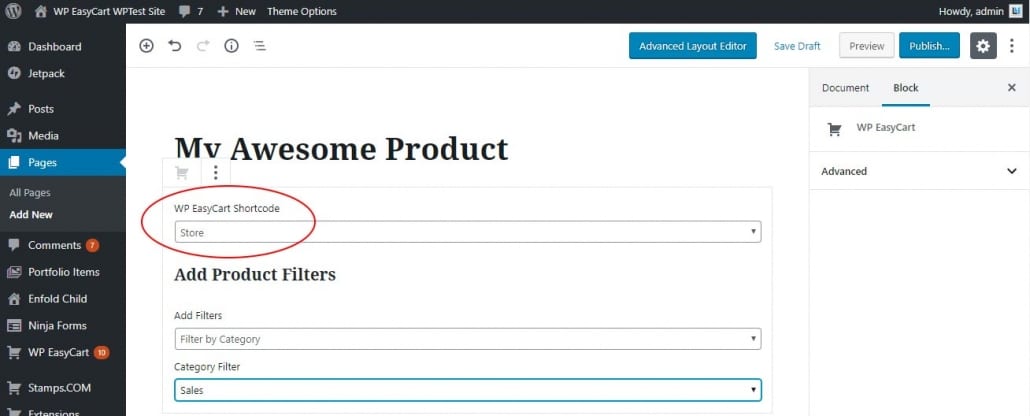
Step 3 – Choose what your WP EasyCart block does
Now you get to choose what type of EasyCart block you want. You can show a store grid of products filtered by categories, or you can simply throw an add to cart button for a product on your page. It comes down to however you want to design your page.

In this example, I am adding a store grid of products, but I am filtering them by category of ‘Sales’ items. This way only my sale products appear on this page. At this point, I can use this page on my menus or do whatever I like with this page just like a regular WordPress page.
AVAILABLE EASYCART BLOCKS
- Store Block – This type of block will display a grid of products just as your store would show. You may filter it to show specific categories and groups of products.
- Filter by Category
- Filter by Menu
- Filter by Sub Menu
- Filter by Sub Sub Menu
- Filter by Manufacturer
- Filter by Product
- Cart Block – This type of block will display the standard shopping cart with all the users products, subtotals, checkout buttons, coupons, gift cards, and such that you setup within the standard settings -> checkout screen.
- Account Block – This will display the standard login or create account screen associated with an account. You can also setup a redirect URL if you wanted this to be a part of a membership system where users go directly to a set page if using this login link.
- Category Standard Display Block – This block allows you to have a page with all of your categories displayed in a grid layout. For example, categories for tshirts, pants, shoes would all be displayed here instead of products.
- Store Table Display Block– This block allows you to design a 5 column table layout of products. It works like a spreadsheet and you can add only specific products & categories, as well as control what the 5 columns labels and content contain. Choose to show the product ID, Title, Price, available quantity, and a link to view more details in a spreadsheet table.
- Product Display Block– This block lets you show a single product. This is not the product details, but rather a single product from the normal store grid. You can choose to display it as the default store design, or as a sidebar widget design, or custom display type 1.
- Add to Cart Button Block – This block allows you to add a products add to cart button behavior to any page or block location. This is a great block if designing your own product page and then want to link it to a product for easy ‘Add to Cart’ behavior. The block will automatically show option sets if your product has them, as they would be required to add to cart. It also displays the product’s price. You can easily use custom CSS to hide parts of this add to cart button should you want to customize further.
- Cart Display Block – This is actually just the Cart Block, but without all the checkout and subtotal information. It will display a full list of products the user has in the cart ONLY.
- Membership Content Block – This block allows you to have membership content and nonmember content within a block. Simply select your product that the user must have purchased and the membership content area will display if they have it. You may alternatively use the sidebar on the right side to choose to block the entire page based on product, subscription, or membership.
